1 显示效果
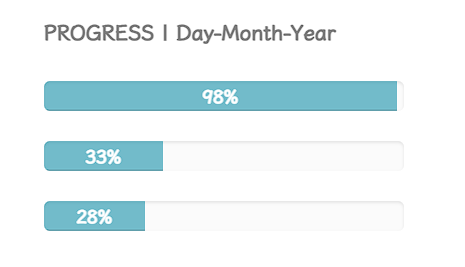
增加年、月、日的时间进度条显示,如下,可以显示当前时间在今天、当月、当年的进度。
2 解决方案
在侧边栏layouts\partials\sidebar.html中新增一个模块,如下:
1<!-- PROGRESS -->
2<section>
3 <hr>
4 <h5>PROGRESS | Day-Month-Year</h5>
5{{ partial "progress" . }}
6</section>
然后新增layouts\partials\progress.html,添加如下代码即可,想要不同的效果可以再style中更改:
1<div class="progress">
2 <div class="progress-bar" id="todayProgress" role="progressbar" style="width: 0%;" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100">0%</div>
3 </div>
4 <div class="progress">
5 <div class="progress-bar" id="monthProgress" role="progressbar" style="width: 0%;" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100">0%</div>
6 </div>
7 <div class="progress">
8 <div class="progress-bar" id="yearProgress" role="progressbar" style="width: 0%;" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100">0%</div>
9 </div>
10
11<style>
12.progress-bar {
13 float: left;
14 width: 0;
15 height: 100%;
16 font-size: 12px;
17 line-height: 20px;
18 color: #fff;
19 text-align: center;
20 background-color: #0086a18b;
21 -webkit-box-shadow: inset 0 -1px 0 rgb(0 0 0 / 15%);
22 box-shadow: inset 0 -1px 0 rgb(0 0 0 / 15%);
23 -webkit-transition: width .6s ease;
24 -o-transition: width .6s ease;
25 transition: width .6s ease;
26
27}
28.progress {
29 height: 20px;
30 width: 240px;
31 margin-bottom: 20px;
32 overflow: hidden;
33 background-color: #f8f8f883;
34 border-radius: 4px;
35 -webkit-box-shadow: inset 0 1px 2px rgb(0 0 0 / 10%);
36 box-shadow: inset 0 1px 2px rgb(0 0 0 / 10%);
37}
38
39</style>
40
41<script>
42function updateProgress(progressId, newValue) {
43 $(`#${progressId}`).css('width', newValue + '%').attr('aria-valuenow', newValue).text(newValue + '%');
44 }
45 const now = new Date();
46
47 // 计算当天已过去的时间(毫秒)
48 const startOfDay = new Date(now.getFullYear(), now.getMonth(), now.getDate());
49 const elapsedTime = now - startOfDay;
50
51 // 计算当天已过去的时间占一天总时间的百分比
52 const dayPercentage = Math.round((elapsedTime / (1000 * 60 * 60 * 24)) * 100);
53
54 // 计算当月已过去的天数
55 const startOfMonth = new Date(now.getFullYear(), now.getMonth(), 1);
56 const elapsedDays = (now - startOfMonth) / (1000 * 60 * 60 * 24);
57 const daysInMonth = new Date(now.getFullYear(), now.getMonth() + 1, 0).getDate();
58
59 // 计算当月已过去的天数占一个月总天数的百分比
60 const monthPercentage = Math.round((elapsedDays / daysInMonth) * 100);
61
62 // 计算当年已过去的天数
63 const startOfYear = new Date(now.getFullYear(), 0, 1);
64 const elapsedDaysInYear = (now - startOfYear) / (1000 * 60 * 60 * 24);
65 const daysInYear = (new Date(now.getFullYear() + 1, 0, 1) - new Date(now.getFullYear(), 0, 1)) / (1000 * 60 * 60 * 24);
66
67 // 计算当年已过去的天数占一年总天数的百分比
68 const yearPercentage = Math.round((elapsedDaysInYear / daysInYear) * 100);
69
70 updateProgress('todayProgress', dayPercentage);
71 updateProgress('monthProgress', monthPercentage);
72 updateProgress('yearProgress', yearPercentage);
73</script>
.jpg)