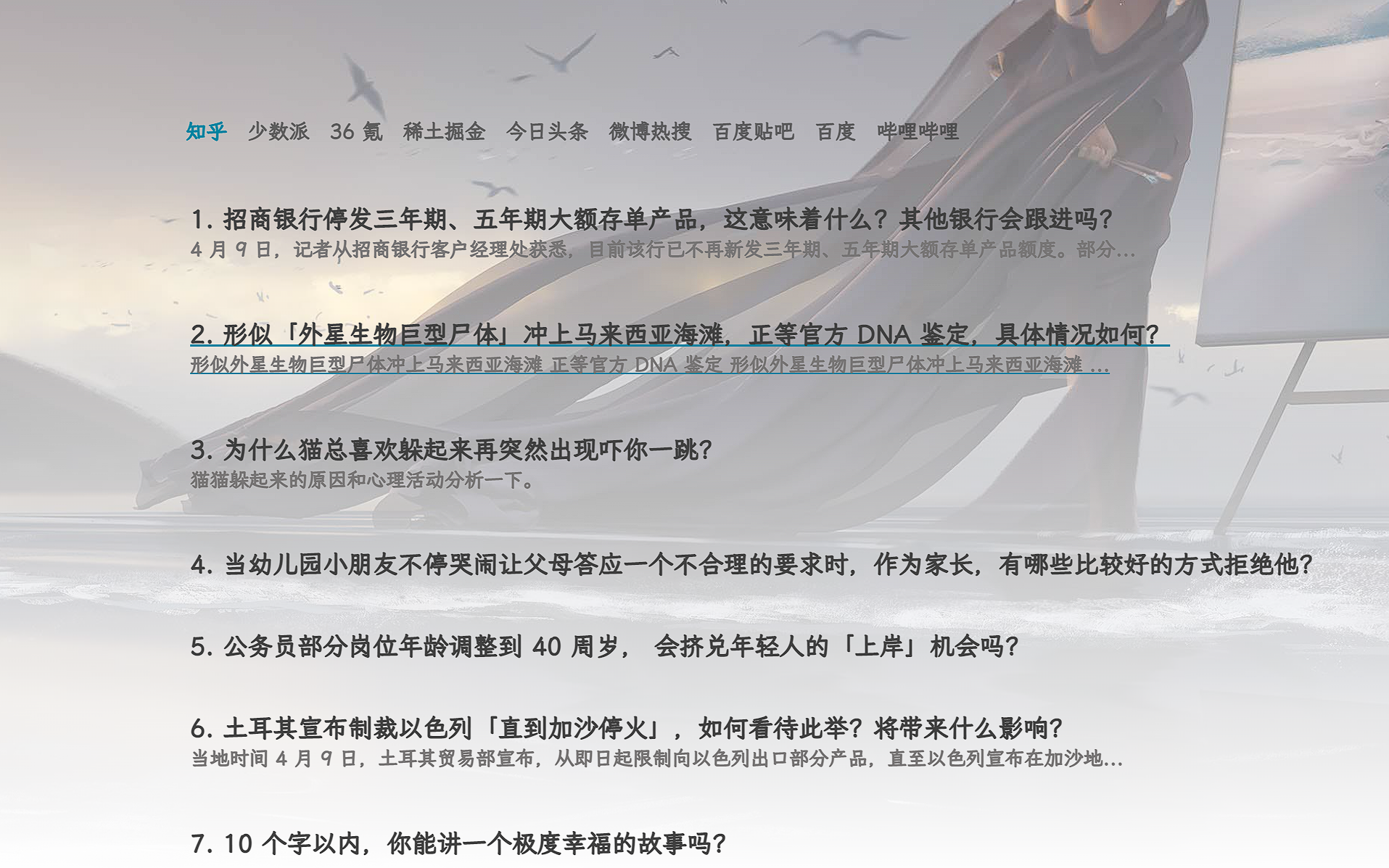
1 显示效果
通过接口获取各个平台的热搜榜,集成在自己的博客上
2 解决方法
首先,要找到热榜的接口,通过js访问接口来获取各大网站的热门榜。我使用的是 https://api.pearktrue.cn/api/dailyhot/
然后就是建立一个新页面,然后获取接口返回的内容,展示在平台上,并进行布局等的修饰。
我的方法是新建layouts\_default\trend.html,然后添加如下代码:
1
2{{ define "main" }}
3
4<div class="container">
5 <div class="row">
6 <div class="trend-container">
7 <div class="tag-container">
8 <button class="tag-btn" data-title="知乎">知乎</button>
9 <button class="tag-btn" data-title="少数派">少数派</button>
10 <button class="tag-btn" data-title="36氪">36氪</button>
11 <button class="tag-btn" data-title="稀土掘金">稀土掘金</button>
12 <button class="tag-btn" data-title="今日头条">今日头条</button>
13 <button class="tag-btn" data-title="微博热搜">微博热搜</button>
14 <button class="tag-btn" data-title="百度贴吧">百度贴吧</button>
15 <button class="tag-btn" data-title="百度">百度</button>
16 <button class="tag-btn" data-title="哔哩哔哩">哔哩哔哩</button>
17 </div>
18 <hr>
19
20 <div class="hotListContainer" id="hotListContainer"></div>
21
22 <script src="script.js"></script>
23</div>
24
25 </div>
26</div>
27
28
29
30<style>
31.tag-container{
32
33}
34.tag-btn{
35 background-color: #ffffff00;
36 color: #383838b6;
37 border: 0;
38}
39.tag-btn.active {
40 color: #0085a1; /* Change to your desired active color */
41}
42.tag-btn:hover {
43 color: #0085a1; /* Change to your desired active color */
44}
45.trend-container {
46 /* display: flex; */
47 justify-content: center;
48 align-items: center;
49 padding: 0 16.66%; /* This ensures equal padding on both sides */
50 box-sizing: border-box; /* Includes padding and border in the element's total width and height */
51}
52
53
54.hotListContainer {
55 /* display: inline-block; */
56 flex-direction: column;
57 align-items: left;
58 justify-content: center;
59 height: 100%; /* This makes the container take up the full viewport height */
60 box-sizing: border-box; /* Includes padding and border in the element's total width and height */
61 /* max-width: 700px; */
62}
63
64
65.hot-item {
66 display: block;
67 align-items: center;
68 /* border: 1px solid #ccc; */
69 padding: 10px;
70 margin-bottom: 30px;
71}
72
73.hot-item-link {
74 display: flex;
75 flex-direction: column;
76 flex-grow: 1;
77}
78
79.hot-item h3 {
80 margin: 0;
81 font-size: 23px;
82 color: #404040;
83}
84
85.hot-item p {
86 margin: 0;
87 font-size: 18px;
88 overflow: hidden;
89 text-overflow: ellipsis;
90 white-space: nowrap;
91 max-width: 100%;
92 color: #787676;
93
94}
95
96.hot-item img {
97 width: 100px; /* Adjust as needed */
98 height: auto;
99 margin-left: 10px;
100}
101@media only screen and (max-width: 768px){
102 .trend-container {
103 /* display: flex; */
104 justify-content: center;
105 align-items: center;
106 padding: 0 5.66%; /* This ensures equal padding on both sides */
107 box-sizing: border-box; /* Includes padding and border in the element's total width and height */
108}
109.hot-item h3 {
110 font-size: 20px;
111}
112.hot-item p {
113 font-size: 17px;
114
115
116}
117 }
118
119</style>
120
121<script>
122
123document.addEventListener('DOMContentLoaded', function() {
124 const tagButtons = document.querySelectorAll('.tag-btn');
125
126 // Function to reset all buttons to their default state
127 function resetButtons() {
128 tagButtons.forEach(button => {
129 button.classList.remove('active');
130 });
131 }
132
133 tagButtons.forEach(button => {
134 button.addEventListener('click', function() {
135 resetButtons(); // Reset all buttons to default state
136 this.classList.add('active'); // Add active class to the clicked button
137
138 // Fetch data based on the clicked button's title
139 const title = this.getAttribute('data-title');
140 fetch(`https://api.pearktrue.cn/api/dailyhot/?title=${title}`)
141 .then(response => response.json())
142 .then(data => {
143 const container = document.getElementById('hotListContainer');
144 container.innerHTML = '';
145 const hotList = data.data;
146
147 hotList.forEach((item, index) => {
148 const hotItem = document.createElement('div');
149 hotItem.className = 'hot-item';
150
151 const link = document.createElement('a');
152 link.href = item.url;
153 link.className = 'hot-item-link';
154 link.target = "_blank"; // Open link in a new tab
155 link.rel = "noopener noreferrer"; // Security measure to prevent the new page from accessing the window object of the original page
156
157 const titleElement = document.createElement('h3');
158 titleElement.textContent = index + 1 + '. ' + item.title;
159 link.appendChild(titleElement);
160
161 const desc = document.createElement('p');
162 desc.textContent = item.desc.length > 50 ? item.desc.substring(0, 50) + '...' : item.desc;
163 link.appendChild(desc);
164
165 hotItem.appendChild(link);
166 container.appendChild(hotItem);
167 });
168 })
169 .catch(error => console.error('Error fetching data:', error));
170 });
171 });
172
173 const zhihuButton = document.querySelector('.tag-btn[data-title="知乎"]');
174 if (zhihuButton) {
175 zhihuButton.click();
176 }
177});
178
179</script>
180
181
182
183{{ end }}
主要是通过接口获取了各个平台的热门,然后进行条数的限制,概述内容的限制等,样式的调整等,目前知乎、百度、百度贴吧、少数派、微博热搜可用,其他接口因为返回的格式不一致,所以还需要再调整下,等过段时间再来微调一下。
.jpg)