1 代码高亮风格
代码高亮风格很多,可以参见 Chroma Style Gallery
看起来都不错,可以考虑添加进 hugo
2 遇到问题
之前我已经在 config.toml 中已经添加如下配置:
1[markup]
2 [markup.highlight]
3 codeFences = true
4 guessSyntax = true
5 hl_Lines = ""
6 lineNoStart = 1
7 lineNos = true
8 font_size = 19
9 lineNumbersInTable = false
10 noClasses = true
11 tabWidth = 4
12 style = "dracula"
启动的风格是 dracula,也就是这样:
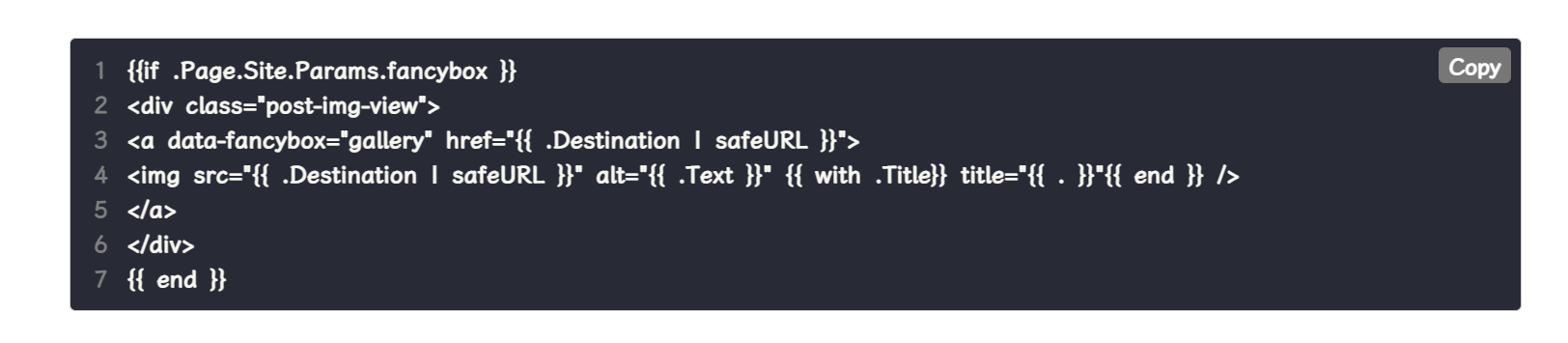
在网站上显示的代码块是这样的:
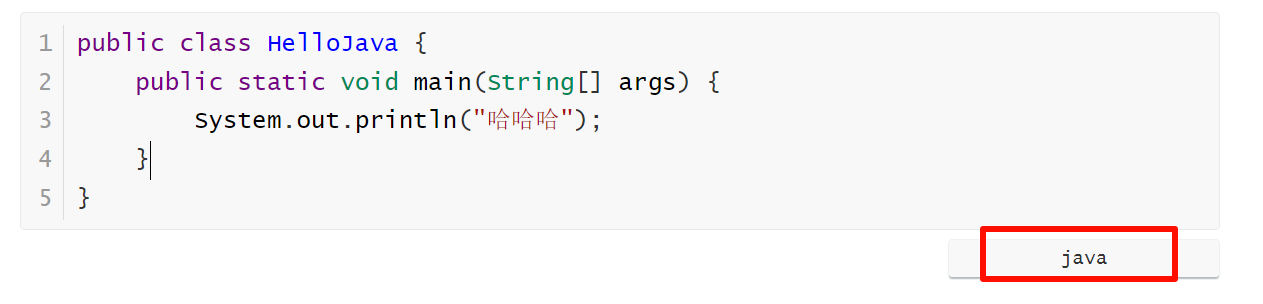
可以看出来,似乎只改了背景颜色,而代码那种五颜六色的样子并没有实现,之前一直尝试解决,却没有找到缘由,今天偶然间发现了,是不是没有将代码块所使用的代码语言进行标记,于是在进行标记了一下之后就出现了如下:
1import os
2import shutil
3import codecs
4
5# 定义源路径和目标路径
6source_path = "content/post/postimg"
7destination_path = "static/img"
8
9# 复制文件,如果目标路径已存在文件则不覆盖
10for filename in os.listdir(source_path):
11 source_file = os.path.join(source_path, filename)
12 destination_file = os.path.join(destination_path, filename)
13 if not os.path.exists(destination_file):
14 shutil.copy2(source_file, destination_file)
15 print(f"文件 {source_file} 复制成功!")
16 else:
17 print(f"pass")
1<template>
2 <div id="app">
3 <img src="./assets/logo.png">
4 <router-view/>
5 </div>
6</template>
1public class HelloJava {
2 public static void main(String[] args) {
3 System.out.println("哈哈哈");
4 }
5}
1.highlight pre {
2 padding-right: 75px;
3 /* background-color:#f8f8f8 !important; */
4}
1<!DOCTYPE html>
2<html>
3 <head>
4 <meta charset="utf-8">
5 <meta name="viewport" content="width=device-width,initial-scale=1.0">
6 <title>vuehello</title>
7 </head>
8 <body>
9 <div id="app"></div>
10 <!-- built files will be auto injected -->
11 </body>
12</html>
2 解决方案
由此,可以得到解决方案,就是在写 markdown 的时候对代码进行标记,也就是
1```java
2public class HelloJava {
3 public static void main(String[] args) {
4 System.out.println("哈哈哈");
5 }
6}
7```
如果你使用的是 Typora ,则可以直接在右下角添加代码语言:
这样就可以了,解决。你也可以尝试换成各种不同的代码高亮风格来进行尝试了。
.jpg)